En una época en la que cada vez más todos nosotros utilizamos nuestros Smartphone o tabletas para navegar por Internet, el diseño web responsive adquiere una importancia fundamental, situándose como un factor clave para toda página web en la actualidad.
Si no sabes porqué, tienes alguna duda al respecto o directamente ni lo habías oído, este post te interesa, y mucho, porque hoy en ACUABIT te vamos a contar todo lo que debes saber sobre el diseño web adaptable y responsive.
¿Qué es el diseño web responsive?
El diseño responsive hace referencia a una técnica de diseño de páginas web, cuyo principal objetivo es conseguir que una página se pueda visualizar a la perfección, independientemente del dispositivo que se utilice para navegar por ella, adaptándose de manera automática a las dimensiones del mismo.
Si tu página o tienda online no tiene un diseño de página web responsive, cuando un usuario acceda desde un dispositivo móvil, es muy probable que acabe marchándose rápidamente, ya que no podrá verla correctamente.
¿En qué consiste el responsive web design?

Al hablar de responsive design estamos hablando de un diseño web adaptativo, centrado en la redimensión y en la recolocación de todos los elementos que componen una web, de la manera que consigan adaptarse tanto al ancho como al largo de cada dispositivo, mejorando la experiencia de usuario enormemente.
El diseño de páginas web responsive no sólo adapta el contenido de una web a los dispositivos móviles, sino que además consigue que tanto los contenidos como las imágenes sean más fluidos, reduciendo el tiempo de desarrollo, evitando los contenidos duplicados y potenciando su viralidad.
Una página web responsive conseguirá ofrecer una buena experiencia de usuario sin importar el dispositivo que se esté utilizando para acceder a ella.
Es importante no confundir el diseño de páginas web responsive con una web para móviles. Una web responsive es una misma web, que se adapta automáticamente a cualquier dispositivo, mientras que una web para móviles es una web independiente a la original, diseñada específicamente para dispositivos móviles.
Es por ello, que el diseño web responsive o adaptativo se ha impuesto como el estándar a día de hoy, ya que de lo contrario contarás con dos webs diferentes, lo que significaría que tendrías que realizar el doble de tareas de mantenimiento.
Principales ventajas del diseño responsive
Ahora que más o menos ya tenemos claro en qué consiste esta técnica de diseño, ahora vamos a centrarnos en destacar las 9 ventajas principales del diseño web responsive.
1) Imágenes y contenidos se adaptan a la pantalla
Al adaptar tanto las imágenes como los contenidos a las dimensiones de cada pantalla, se consigue una navegación más fluida, cómoda y sencilla, mejorando la velocidad de carga y también la experiencia de usuario. Ten en cuenta que, si un usuario accede a nuestra web a través de su teléfono móvil, y no consigue percibir el contenido correctamente, posiblemente no vuelva a visitarnos.
2) Reducción del tiempo de desarrollo
El web responsive nos permite reducir los tiempos de desarrollo de la página web, ya que utilizamos la misma plantilla para todos los dispositivos. De esta manera, nos libramos de utilizar dos o más plantillas para poder adaptarla, reduciendo además la inversión en mantenimiento y costes.
3) Evita el contenido duplicado
El contenido duplicado es uno de los elementos más perjudiciales para una página web, pero éste no será problema en una web con diseño responsive. Antiguamente, al realizar dos versiones de una misma página, una para ordenador y otra para dispositivos móviles, existía el riesgo de generar contenido duplicado. Un riesgo que desaparece que con el responsive sólo utilizamos una web, que se adapta automáticamente a todos los dispositivos.
4) Viralidad
Al ofrecer una navegación más sencilla, imágenes más consistentes y, en definitiva, una mejor experiencia de usuario, las posibilidades de que acaben compartiendo nuestros contenidos aumentan enormemente.
5) Mejora tu posicionamiento desde dispositivos móviles
Desde hace varios años, el posicionamiento en Google se divide en dos grupos, el ranking para equipos de escritorio y para dispositivos móviles. Y que implicación tiene esto, pues que si tu web no cuenta con un diseño web responsive aparecerá más abajo en los resultados de búsquedas realizadas desde tablets y móviles respecto a otras webs que si estén adaptadas para móviles.
6) Aumenta la calidad de tus campañas en Google Ads
El nivel de calidad es uno de los aspectos más importantes a cuidar en tus campañas de publicidad en Google Ads, ya que nos permiten aumentar el número de impresiones que reciben nuestros anuncios al tiempo que reducimos nuestro CPC. Y en el calculo de ese nivel de calidad, se tiene en cuenta si tu web tiene un diseño web responsive.
7) Aumenta tus conversiones y leads
Al mejorar tu visibilidad y facilitar la navegación, con una web responsive aumentarás tus conversiones y leads, lo que se traducirá también en un aumento de ventas.
Los usuarios disfrutarán de una mejor experiencia de usuario, pudiendo encontrar lo que buscan fácilmente, lo que hará que pasen más tiempo dentro de tu web, aumentando las posibilidades de que acaben comprando, registrándose, descargando algo, etc.
8) Mejora tu imagen de marca
El responsive design mejorará tu imagen de marca, ya que los usuarios que lleguen a tu web tendrán una experiencia satisfactoria, y no se llevarán la mala impresión que generan aquellas webs que no se adaptan a dispositivos móviles.
Esto transmitirá una imagen más moderna, y estarás demostrando a los usuarios que te preocupas por ofrecerles un buen servicio.
9) Estarás preparado para las pantallas del futuro
Cada día que pasa, el mundo es cada vez más móvil, y con una web responsive estarás preparado para lo que venga. Porque no sabemos qué dispositivos aparecerán en el futuro, pero no tendrás de qué preocuparte, ya que tu web estará lista para adaptarse automáticamente a resoluciones y pantallas que ahora mismo ni siquiera existen.
¿Qué tener en cuenta al crear una página con diseño web adaptativo y responsive?

Para garantizar una buena experiencia de usuario, hay muchos aspectos a tener en cuenta al crear una web responsive, y a continuación vamos a repasar algunos de los más destacados, que te permitirán mostrar la mejor imagen de tu web y garantizar la mejor navegabilidad en dispositivos de cualquier tamaño:
- Tipografía:
Obviamente, el tamaño de letra tiene que adaptarse a cada pantalla, para garantizar una buena lectura sin necesidad de que el usuario tenga que hacer zoom o reducir la vista. Para ello, evita utilizar columnas con un ancho por defecto en una web responsive. Así mismo, con ayuda de un diseñador web, escoger la tipografía más adecuada para una buena legibilidad.
- Horizontal y/o vertical:
Por lo general, la mayoría de usuarios que navegan desde dispositivos móviles utilizan el formato vertical, pero esto no siempre es así, por ello, es importante que tu web se adapte a ambos formatos, ya que, por ejemplo, al ver un vídeo muchos cambian a la vista horizontal.
- Vídeos e imágenes:
Los vídeos e imágenes deben tener una proporción lógica según el dispositivo, para así garantizar que los usuarios puedan verlos a la perfección independientemente de que entre desde un ordenador, un móvil, una tablet, etc.Otro aspecto fundamental es la compresión y escalado de las imágenes y videos que uses para mejorar todo lo posible la velocidad de carga. No olvides que muchas de las visitas que recibimos son desde redes de datos móviles.
Herramientas para testear el diseño web responsive de una web
Existen muchas herramientas que te permitirán comprobar si tu web cuenta con diseño responsive y es apta para visitar desde dispositivos móviles. Si tras analizar tu web con las siguientes herramientas, el resultado es negativo, significará que no está bien optimizada y que necesitarás realizar modificaciones.
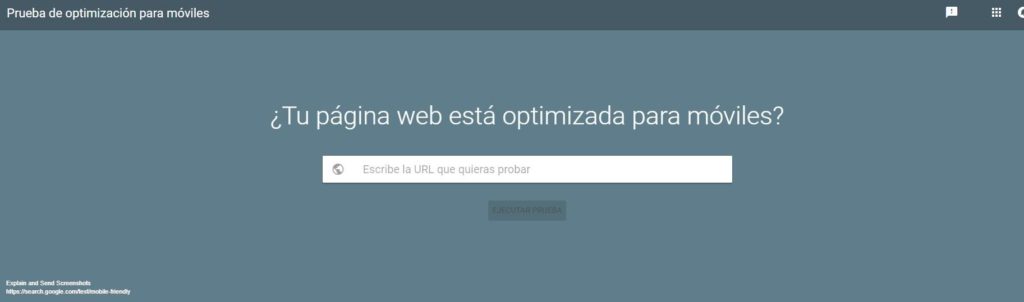
- Prueba de optimización para móviles de Google

No hay mucho que decir de esta utilidad. Se trata de la herramienta de Google para desarrolladores que comprueba si tu web está correctamente adaptada a dispositivos móviles. Este será el primer test obligatorio a realizar.
Esta herramienta va mucho más allá que mostrarte el diseño con el que aparece tu web cuando la ves desde diferentes resoluciones de pantalla, sino que también tiene en cuenta algunas reglas de usabilidad y experiencia de usuario.
Por tanto, aunque creas que tu web cuenta con un diseño responsive por que ves que se adapta correctamente en tablets y móviles, puede ser que Google no la considere como responsive por que tenga fallos de usabilida como por ejemplo: fuentes muy pequeñas, botones muy juntos, etc.
https://search.google.com/test/mobile-friendly
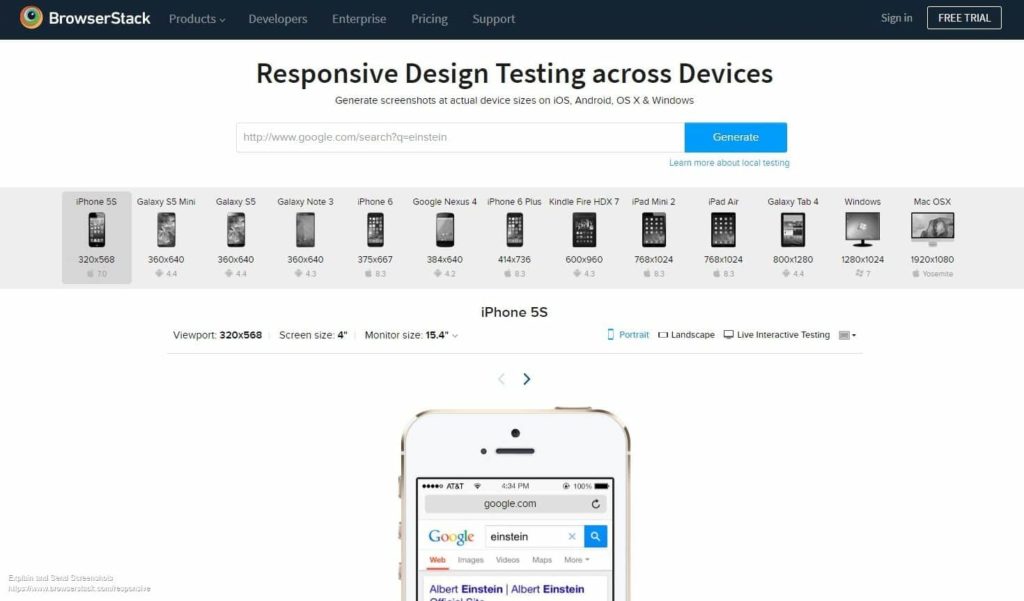
- BrowerStack

Esta herramienta es genial para analizar como se comporta tu web en los diferentes navegadores (incluido versiones antiguas) y dispositivos. Ideal para hacer pruebas de compatibilidad. Quizás el único inconveniente es que necesitas registrarte en su web para poder usarla.
https://www.browserstack.com/responsive
- MobiReady

Herramienta fácil que nos permite ver rápidamente como se comporta una web en las resoluciones más utilizadas.
- Screenfly

Ideal para comprobar rápidamente en una gran cantidad de resoluciones como se comporta nuestro sitio web. Herramienta muy sencilla e intuitiva.
http://quirktools.com/screenfly/
Conclusión
En definitiva, el diseño web responsive es algo imprescindible para cualquier tipo de web, independientemente de su tamaño y del contenido que ofrezca.
Considerada como la mejor técnica de diseño web en la actualidad, si todavía no has adaptado tu web a los dispositivos móviles, te recomendamos que lo hagas cuanto antes.
Recuerda, en ACUABIT estamos especializados en diseño web profesional así como usabilidad web y podemos ayudarte a crear la página web de tu empresa con todas las garantías.


0 comentarios