Ya sabemos que Google trabaja constantemente para mejorar la experiencia de usuario al realizar búsquedas en su buscador y, una de sus últimas iniciativas han sido las Core Web Vitals, un factor que será clave para que tu web aparezca lo más alto posible en los resultados de búsqueda, y que como no, se centra en la experiencia de usuario.
Fueron anunciadas por Google el 10 de noviembre de 2020, pero, debido a la pandemia, las Core Web Vitals no entraron en vigor hasta mayor de 2021, convirtiéndose en algo determinante para el posicionamiento de una página web.
¿Qué son las Core Web Vitals?
Las Core Web Vitals o Elementos Fundamentales de la Web, son tres métricas que analizan la velocidad de carga, la interactividad y la estabilidad visual de una web, y con ellas, tal como su propio nombre indica, Google pretende establecer de forma más clara y precisa los criterios más indispensables que debe reunir una web para ofrecer una buena experiencia de usuario.

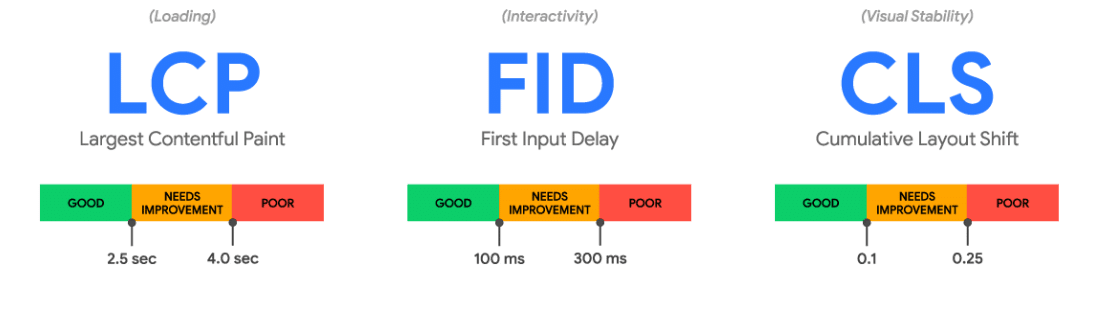
- Largest Contenful Paint (LCP):
Esta métrica se encarga de medir el tiempo de carga de la web, e indica el tiempo exacto en que tarda en cargarse todo el contenido para el usuario. Concretamente, muestra cuánto tarda en cargarse el contenido más grande de la web sin necesidad de hacer scroll, que en función de la página puede ser un vídeo, una imagen, un texto, etc.
Para que el tiempo de carga sea positivo, no puede ser superior a los 2,5 segundos. Entre los 2,5 y los 4 segundos necesita mejorar, y por encima de 4 segundos es un mal resultado.
En nuestro post “Cómo medir y mejorar la velocidad de tu web” encontrarás consejos para reducir el tiempo de carga.
- First Input Delay (FID):
El FID mide el tiempo en el que el usuario puede comenzar a interactuar con la web. Para explicarlo mejor, diríamos que mide el tiempo que pasa desde que se realiza un clic en un elemento hasta que la página muestra la reacción a ese clic.
Cuanto menor sea el tiempo, mejor será la experiencia de usuario, siendo 100 milisegundos el tiempo máximo para que sea considerado un buen FID. Si es inferior a 300 milisegundos necesitará mejor, y si supera esta cifra, estará considerado como un mal resultado.
- Cumulative Layout Shift (CLS):
La tercera métrica mide la estabilidad visual, que podríamos decir que son los cambios de ubicación de los elementos de una web que se dan a medida que la página va cargando, algo que resulta muy molesto para el usuario, provocando que en muchos casos haga clic donde no quería.
Bien, pues el CLS mide cada cuánto se producen estos cambios y suma el tiempo de carga acumulado de cada cambio, para darte una puntuación. Cuantos más cambios, mayor será la puntuación, y por tanto, peor la experiencia de usuario.
Lo ideal es tener un CLS inferior de 0.1. Por debajo de 0.25 necesita mejorar, y por encima de esta puntuación es un mal resultado.
¿Cómo afectan las Core Web Vitals al posicionamiento de tu web?
Como hemos comentado al comienzo del post, las Core Web Vitals afectarán directamente al posicionamiento web, siendo un factor que servirá para desempatar entre dos páginas que estén compitiendo por la misma posición en los rankings.
Google analizará y puntuará tu web en función de los resultados obtenidos del LCP, el FID y el CLS, y cuanto mejor sea la puntuación, mejor posicionará en el buscador, ya que se considerará que ofrece una mejor experiencia de usuario.
Aun así, este nuevo sistema de métricas combinará con otros factores esenciales y de gran importancia desde hace tiempo, como el diseño responsive, el contenido de calidad, el uso de HTTPS, no mostrar banners o anuncios molestos que puedan afectar a la navegabilidad, etc. Por tanto, no hay que olvidarse de ellos, puesto que siguen siendo igual de importantes y determinantes.
Podríamos decir que las Core Web Vitals son otra cosa de la que hay que preocuparse.
¿Cómo medir las Core Web Vitals?
Con el objetivo de facilitar el diagnóstico y la toma de medidas para mejorarlas, Google ha preparado las siguientes herramientas para medir las Core Web Vitals:
- Search Console:
Search Console incluye un informe actualizado sobre la experiencia de usuario, en el que combina estas nuevas métricas esenciales con el resto de factores que indican la experiencia de una web. Con este informe podrás conocer el porcentaje de URLs con una buena experiencia, así como las impresiones que estas reciben.
- Lighthouse:
Disponible a través del navegador Google Chrome, permite detectar problemas que afecten a la experiencia de usuario y oportunidades para mejorarla. Realiza mediciones sobre diferentes aspectos de la experiencia, incluyendo las tres nuevas métricas web esenciales.
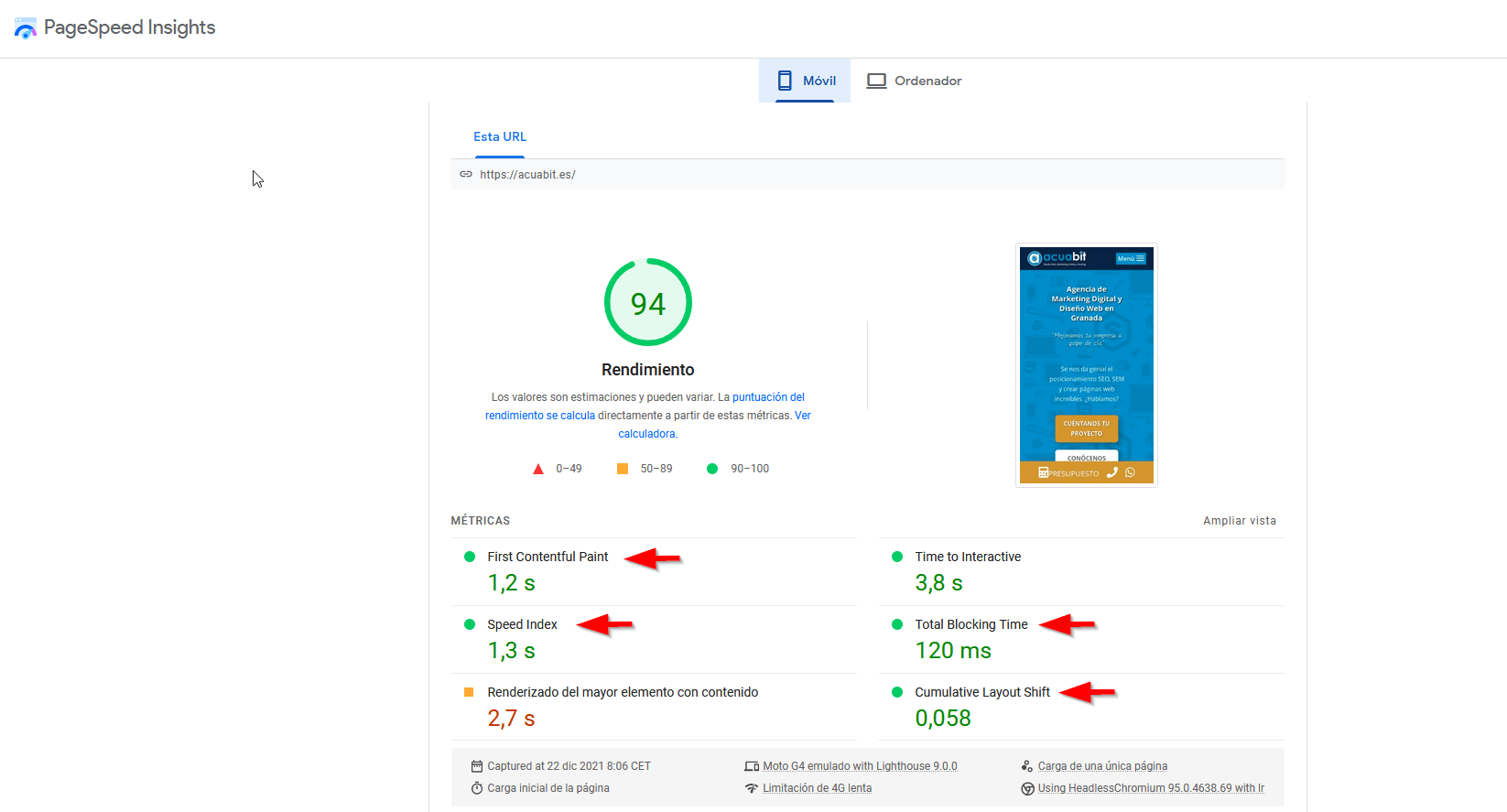
- Page Speed Insights:

La herramienta Page Speed Insights se actualizó para poder usar la nueva versión de Lighthouse, y está preparada para medir las Core Web Vitals tanto en dispositivos móviles como en ordenadores, así como en datos de campo y de laboratorio. Es muy útil para detectar problemas y oportunidades de mejora página a página.
Page Speed Insights mide las nuevas métricas y las incluye en el reporte, además de calcular la puntuación por desempeño.
- Chrome DevTools:
Chrome DevTools es una herramienta de Google que ayuda a detectar y solucionar problemas relacionados con la inestabilidad visual, siendo de gran utilidad para mejorar el CLS. Además, también permite ver las métricas TBT (Total Blocking Time, que mide el tiempo entre el First Contentful Paint y el Time to Interaztive o TTI) y FID.
- Chrome UX Report:
Chrome UX Report muestra un conjunto de datos acerca de la experiencia de usuario en millones de páginas. Analiza las versiones de campo de las Core Web Vitals, ayudando a entender mejor la experiencia de página.
Conclusión
En definitiva, las Web Core Vitals llegan para mejorar aún más la experiencia de usuario de las webs, sumándose al resto de elementos destinados a ofrecer una buena navegabilidad y usabilidad. Tres métricas clave para el SEO de tu web, que te ayudarán a mejorar tu posicionamiento en los resultados de búsqueda y a conquistar el usuario. En nuestra opinión, su llegada es una buena noticia.

